Developing Your OER
7.5 Applying Learning Interface Design Principles
Theresa Huff
Learning Objectives
By the end of this chapter, you will be able to:
-
Identify key principles of content layout and visual hierarchy.
-
Distinguish between effective and ineffective uses of multimedia and interactivity.
-
Apply best practices for writing with a clear, conversational tone and ensuring accessibility.
Creating engaging, effective, and accessible OER chapters requires thoughtful design. How do you keep your learners’ attention in a digital textbook? What would motivate, distract, or overwhelm them in the design of your OER? What would support their learning? In this chapter, you’ll learn how to apply research-based learning interface design principles in Pressbooks to build learner-centered, interactive digital textbooks.
Content Layout & Visual Hierarchy
Research Insight: Studies show that readers scan digital content using F-patterns for text-heavy pages and Z-patterns for visual pages (Nielsen Norman Group, 2006; Lobodenko, 2024). The research indicates that F-pattern scanning means readers focus on headings and bullet points along the left side of a page, while Z-pattern scanning suits pages with images and callouts. Proper use of headings, bullets, and whitespace improves readability by reducing extraneous cognitive load on the reader (Mayer, 2013). Knowing this information can help you design your chapter and pages to gain the attention of the reader and guide their eye to key points you want them to remember.
Best Practices:
- Use consistent headings (Heading 2 for sections, Heading 3 for subsections in Pressbooks).
- Break content into short, scannable sections (about 300–500 words).
- Use bullet points for clarity.
- Highlight key points with callout boxes (Textboxes in Pressbooks).
- Place important information where readers naturally scan (top-left for F-pattern pages).

Holding Attention and Chunking Content
Research Insight: Research shows that learners absorb more when content is presented in short segments with interactive breaks (Mayer & Moreno, 2010). Additionally, a web usability study by Fessenden (2018) found that most users focus their viewing time on the top 20% of a webpage or the first scroll, rarely scanning beyond the third scroll. Fessenden (2018) noted that digital content placed higher on a page is more likely to be read, as user attention decreases with increased cognitive effort (e.g., page loading time, excessive clicking, or retaining information between pages). Videos length also an effect on the attention of a learner. Guo et al. (2014) analyzed 6.9 million student video viewing sessions and found that the maximum median engagement time, regardless of video length, was between six to nine minutes. Additionally, Ding et al. (2023) found that students given short, TikTok-length videos outperformed those viewing longer instructor-led seminars in an online statistics course, highlighting the effectiveness of brief, focused content. This information can help you hold the attention of your learner by controlling the amount of content provided to them.
Best Practices:
- Use H5P Accordions or embed collapsable arrow sections (see Pressbooks FAQs) to hide optional content.
- Limit videos to 2–5 minutes.
- If using a video that is more than five minutes in length, embed it in an H5P Interactive Video with checkpoint questions every 2-5 minutes.
- Place a quick review (H5P Flashcards or H5P Quiz) every 2–3 pages.
- Break long chapters into several, smaller subpages.
- Add interactive elements every few scrolls.

Using Multimedia Effectively
Research Insight: Mayer’s (2001) Multimedia Principle states that learning is more effective when words and pictures are combined. Sweller’s Cognitive Load Theory (2011) supports using visuals to reduce extraneous cognitive load. Additionally, the Emotional Design Principle (Um et al., 2012) indicates that warm colors, rounded shapes, and auditory elements can enhance positive emotions, which improves comprehension and learning transfer. Though applying colorful imagery and sound may help with attention and comprehension, it should be thoughtfully used to avoid distracting a learner (Huff, 2024).
Best Practices:
- Use Alt Text: Provide descriptive alt text for all images (See Accessible Images).
- Add Captions: Include captions and transcripts for videos and audio (See Accessible Images).
- Critically Engage with Visuals: Create context to visual items in your chapter by through the text around it, or have students engage with it by placing it in an H5P tht holds images (See H5P for Presenting Your Content).
- Embed Interactive Videos: Use H5P Interactive Video to add questions to videos.
- Maintain Consistent Style: Choose a consistent theme for your layout, colors, callout boxes, etc. and stick to it throughout the OER.
- Incorporate Multimedia Thoughtfully: Be careful not to overwhelm learners with too many colors, sounds, or interactivity. When in doubt, make sure each item supports your learning objectives.
Creating Engagement with H5P Interactivity
Research Insight: According to Freeman et al. (2014), active learning techniques, such as quizzes and simulations, improve retention. H5P tools and some simulations facilitate interactivity within Pressbooks. Additionally, two multimedia principles are applicable here: the Generative Activities principle and the Feedback principle (Mayer, 2022). Generative activities, which allow practice of new information, engage and motivate learners while improving knowledge retention and transfer to long term memory (Fiorella & Mayer, 2022). Feedback, which is information about the leaner’s performance as they practice the new information, is a best practice (Rivière et al., 2018). Johnson & Marraffino (2022) found that offering explanatory feedback, which explains why an answer is correct or incorrect, is more effective than corrective feedback alone. In one study by Huff (2024), participants noted that H5P Quizzes with explanatory feedback embedded allowed them to assess their learning, boosting confidence. This research can help you consider how you create and place interactivity in your OER chapters.
Best Practices:
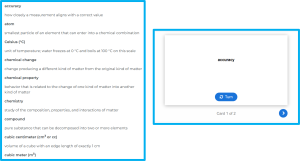
- Use Flashcards: Reinforce key terms with H5P Flashcards or H5P Dialog Cards rather than a static vocabulary list.
- Align Interactivity to Learning Objectives: Choose H5P types that allow the learners to practice the action stated in the chapter’s learning objectives.
- Embed Quizzes: Provide self-assessment opportunities (See H5P for Formative Assessment).
- Provide Explanatory Feedback: Offer detailed feedback to help learners understand their responses.

Writing with a Conversational and Clear Tone
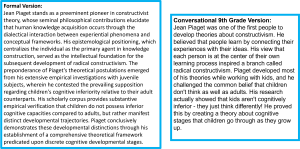
Research Insight: Research findings highlight the impact of design choices on engagement and comprehension. Mayer’s Personalization Principle (Mayer, 2022.) asserts that using conversational language rather than formal or academic language boosts learner engagement. To ensure content is accessible to all learners (CAST, 2024) and based on the Flesch reading-ease test (Flesch, 2020), content written at a 9th-grade reading level optimizes comprehension.
Best Practices:
- Use a Conversational Style: Maintain a friendly, professional tone.
- Check Readability: Use the Hemingway Editor for clarity and to check the reading level of your text.
- Highlight Key Points: Use block quotes and bold for emphasis.

Conclusion:
Creating OER chapters in Pressbooks is a process, and you don’t have to get everything perfect on the first try. Think of research-based design principles as tools you can use when they fit—some, like using a conversational tone or writing at a 9th-grade reading level can shape your drafts. Others may naturally fit into your revision process. It’s okay to experiment, make adjustments, and focus on steady improvement. Each thoughtful addition—small or large—makes your OER clearer, more inclusive, and more engaging. Above all, trust your creativity, lean into the research, and enjoy the process of building something meaningful for your learners.
That was a lot of best practices and research! Take this quick interactive quiz to review some of the key points of this chapter.
References
CAST (2024). Universal Design for Learning Guidelines version 3.0.
Ding, N., Xu, X., & Lewis, E. (2023). Short instructional videos for the TikTok generation. Journal of Education for Business, 98(4), 175-185. https://doi.org/10.1080/08832323.2022.2103489
Fessenden, T. (2018). Scrolling and attention. Nielsen Norman Group.
Fiorella, L., & Mayer, R. E. (2022). The generative activity principle in multimedia learning. In R. Mayer & L. Fiorella (Eds.), Cambridge handbook of multimedia learning (3rd ed., pp. 339-350). Cambridge University Press.
Flesch, R. (2020) “How to Write Plain English”. University of Canterbury. https://web.archive.org/web/20160712094308/http://www.mang.canterbury.ac.nz/writing_guide/writing/flesch.shtml
Freeman, S., Eddy, S. L., McDonough, M., Smith, M. K., Okoroafor, N., Jordt, H., & Wenderoth, M. P. (2014). Active learning increases student performance in science, engineering, and mathematics. Proceedings of the national academy of sciences, 111(23), 8410-8415. https://doi.org/10.1073/pnas.131903011
Guo, P. J., Kim, J., & Rubin, R. (2014, March). How video production affects student engagement: An empirical study of MOOC videos. In Proceedings of the first ACM conference on Learning @ scale conference (pp. 41-50). https://doi.org/10.1145/2556325.2566239
Huff, T. (2024). Measuring the Efficacy of Using Four Multimedia Principles in Alleviating Anxiety in Online Learning Environments (Doctoral dissertation, Idaho State University).
Johnson, C.I. & Marraffino, M.D. (2022). The feedback principle in multimedia learning. In R. Mayer & L. Fiorella (Eds.), Cambridge handbook of multimedia learning (3rd ed., pp. 403-417). Cambridge University Press.
Lashley, Rebecca (2020). About Us. Bear and Coyote Consulting. https://bear-coyote-consulting.com/about
Lobodenko, L., Matveeva, I., Shesterkina, L., & Zagoskin, E. (2024, April). Eye-Tracking study into patterns of attention to environmental media texts among youth audiences in the context of the communicative strategy. In 2024 Communication Strategies in Digital Society Seminar (ComSDS) (pp. 83-88). IEEE. DOI:10.1109/ComSDS61892.2024.10502069
Mayer, R. E. (2013). Designing instruction for constructivist learning. In Instructional-design theories and models (pp. 141-159). Routledge.
Mayer, R. (2022). Multimedia learning (3rd Ed.). Cambridge University Press.
Mayer, R. E., & Moreno, R. (2003). Nine ways to reduce cognitive load in multimedia learning. Educational psychologist, 38(1), 43-52. https://doi.org/10.1207/S15326985EP3801_6
Nielsen Norman Group. (2006). F-shaped pattern for reading web content: Misunderstood, but still relevant (even on mobile). Nielsen Norman Group.
Rivière, E., Saucier, D., Lafleur, A., Lacasse, M., & Chiniara, G. (2018). Twelve tips for efficient procedural simulation. Medical Teacher, 40(7), 743-751. https://doi.org/10.1080/0142159X.2017.1391375
Um, E., Plass, J. L., Hayward, E. O., & Homer, B. D. (2012). Emotional design in multimedia learning. Journal of Educational Psychology, 104(2), 485-498. https://doi.org/10.1037/a0026609
Licenses and Attributions
“Applying Learning Interface Design Principles” by Theresa Huff is licensed with a CC BY 4.0 license.
