Making the Garden Accessible
Accessible Themes and Organization in Pressbooks
Theresa Huff
Accessibility Standard – Organization and Structure
The OER uses hierarchical headings for organization and is using an accessible theme.
Organizing content so it has a logical flow just makes sense. Using chapters, headings, and sub-headings to organize a resource allows students to clearly see how the main concepts are related. In addition, headings are one of the main ways that students using a screen reader navigate through a chapter.
For whom are you doing this?
Everyone benefits from having content that’s clearly organized. Well-organized content supports students who:
- Have a learning disability, allowing them to easily find important points.
- Are blind or have low vision, allowing them to skip to relevant sections instead of having to listen to the screen reader read everything on the page.
- Efficiently want to find information, allowing them to easily scan content by headings and locate the content they want to read.
How does that work? – Screen Readers and Text
There are many screen readers freely available as an extension on your browser or elsewhere on the internet. For example:
- Read&Write (Google Chrome)
- Read Aloud (Microsoft Edge)
- Read Aloud (Firefox)
Using a screen reader for yourself is the best way to learn how they work and understand the potential barriers learners with disabilities face. Like most accessibility tools, screen readers can be a great tool for anyone to use, not just those with a disability.
Pro Tip: Use italics sparingly. Italicized text can be harder to read for people with dyslexia, and some screen readers will not convey the emphasis intended by italics. Instead, use bold text to convey the emphasized text.
Watch the video below to see how a student uses a JAWS screen reader to navigate and read a digital resource.
Why is this important?
Headings help to identify the hierarchical structure of a document (e.g., sections, sub-sections). They provide a visual cue that helps sighted readers quickly navigate through sections of a document, skimming until they find the section they are looking for. Similarly, headings create logical divisions in the content and allow a non-sighted user to navigate a page or document easily using a screen reader.
When it comes to using visual references to indicate the hierarchy and structure of a document, you might be accustomed to changing the font style, enlarging the type size, or highlighting the text with bold, underline or italics to create the impression of a heading. This approach presents problems when creating material with accessibility in mind because screen readers won’t identify the text as a heading. Instead, the screen reader will just “read” through the text of a heading as if it were regular content, missing your intended cues about structure and organization.
What do you need to do?
Accessibility Checklist – Themes and Organization
o Content is organized under headings and subheadings.
o Headings and subheadings are used sequentially (e.g., Heading 1, Heading 2).
o The chosen Pressbook uses either the Jacobs or Malala theme.
View the video or read the steps below the video to learn how to make your OER Pressbook’s headings and organization accessible.
Themes
Start by choosing an accessible Theme in Pressbooks. Themes control the font, font size, and heading styles for your content’s text. The two themes that are most accessible are Jacobs and Malala. These two Themes are easily read by screen readers and those with a learning disability.

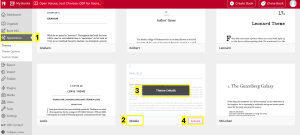
To choose a Theme, in Edit mode, select Appearance from the side menu [1]. Pressbooks Themes will display to the right, with the name of each Theme at the bottom [2]. To look more closely at a Theme, select Theme Details [3]. To choose a Theme, select Activate [4]. Your entire Pressbook will now appear with your chosen Theme.
Headings
In Pressbooks, use the visual editor to tag sections with Heading 2, sub-sections with Heading 3, sub-sections of sub-sections with Heading 4, and so on, following a hierarchy. Note: by default, the Chapter headings are Heading 1. Therefore, the first heading level on a page would be Heading 2.

Although Pressbooks provides up to six heading levels, that many levels might be difficult for your readers to keep track of. If you find yourself getting to four to six heading levels, consider breaking up your chapter into multiple chapters.
Textboxes with titles
If you are creating your OER with Pressbooks, you might use some of the educational textboxes: Examples, Exercises, Key Takeaways, and Learning Objectives. Here is an example:
Examples
Type your examples here.
- First
- Second
These textboxes have two sections that are different colors. The section on the top is for the textbox title and the section underneath is for the textbox content. For people who can see the textbox, the different colors used in the textbox title communicate that the text is a title. However, this is not communicated to people using screen readers. As such, the textbox title needs to be marked as a heading.
Which heading level you use will depend on where the textbox appears in the chapter. The heading level should be one level below the section heading level it appears under. So in this chapter, “Textboxes with titles” is a heading level 2, so I have assigned the “Examples” textbox title heading level 3.
How to Check Your OER for Accessible Themes and Organization
Self-Comprehension Check
After reviewing this page, test your knowledge with the questions below.
Licenses and Attributions
“Accessible Themes and Organization in Pressbooks” by Theresa Huff is adapted from “Organizing Content – Accessibility Toolkit – 2nd Edition” by Amanda Coolidge, Sue Doner, Tara Robertson, and Josie Gray for BCcampus, used under a CC BY 4.0. “Accessible Themes and Organization in Pressbooks” is licensed under CC BY 4.0.
