Accessibility in Your OER
5.3 Accessible Images in Pressbooks
Theresa Huff
Accessibility Standard – Images
The images in the OER use appropriate alternatives and supporting details for conveying information where necessary.
What are images?
Images are non-text elements that include photographs, illustrations, figures, diagrams, pictures, charts, graphs, and maps.
File types used: GIF, JPG, PNG
For whom are you doing this?
This work supports students who:
- Are blind or have low vision
- Have poor contrast vision
- Are color blind and cannot differentiate between certain colors
- Use a device with monochrome display
- Use a print copy that is in black and white
- Have limited Internet access and cannot download images
- Have a form of cognitive disability
How Does That Work? – Screen Readers and Images
Screen reader software and user preferences vary on reading speed and settings, but alt text is a universal expectation for informative images. Watch this screen reader user demonstrate what happens when an image is missing alt text. As the user points out, what if this was an assignment? What does missing alt text communicate about who belongs and who does not?
Figure 3.6. A demonstration of screen reader software by a screen reader user produced by Colorado State University Assistive Technology Resource Center (ATRC).
Why is this important?
Providing alternative information on an image in a text format can help ensure that users will be able to access and use the information in a way that best suits their accessibility needs.
Providing information in various accessible formats helps ensure that all users can easily understand and access the information. Any purposeful (non-decorative) images should also include textual information describing them to non-sighted learners.
What do you need to do?
Accessibility Checklist – Images
o Images that convey information include alternative text descriptions (alt text) of the image’s content or function.
o Graphs, charts, and maps also include contextual or supporting details in the text surrounding the image.
o Images do not rely on color to convey information.
o Images that are purely decorative do not have alt text descriptions.
Why are you including the images you have selected?
Before you can determine what to do to make an image accessible, you must identify its purpose or value to your textbook.
- Determine the role of each image used in your content as either functional or decorative.
- If your image serves a functional purpose, it is conveying non-text content to students.
- If your images serve more of a decorative purpose, it is primarily a design element that does not convey content.
- Once that has been decided, select how each image will meet accessibility needs by providing descriptive text in a variety of ways.
- If your image serves a functional purpose, you should
- If your image serves a decorative purpose, you should
- avoid unnecessary text descriptions
- Figures, such as charts and graphs that rely on color to convey information, should also be evaluated for accessibility by students who are unable to distinguish between or see color.
Functional images
Consider what your content page would look like if the images didn’t load. Now try writing alternative text for each image that would work as a replacement and provide the same information as the image.
There are three ways to provide alternative text descriptions for images:
Select the arrows to read about the three options:
Describe images in the Figure Captions
Figure Captions are one to two sentences of textual description that contextualize the image content within the surrounding text. Figure captions often pose a question, draw a contrast, or explain an illustration. The caption is readable to all textbook users with or without screen reader software.
This is often the best option for complex images because it makes the information available for everyone, not just those using the alt tags. If you are editing someone else’s work for accessibility, you are probably not at liberty to start adding to the main text. However, if you are the author, this is the best and easiest option. This text is hidden at first but can be expanded by the user.
Describe the image in the Alt Text
View the video for an introduction to and examples of Alt Text:
Alt text, or alternative text, is the short text substitute for visual information conveyed by an image, chart, or graph. Alt text can also be called an “alt tag.” Typically, alt text is only read by users who use screen reader software. It isn’t visible on the page, but when a screen reader finds an image, it will read out the content of the alt tag.
Also, when an image does not download due to slow internet, the alt tag content will also display instead of the image. Alt text is not necessarily a literal description of the image. Instead, alt text aims to capture any visual information that relates to the purpose of the image.
Note: It is particularly important for those revising or remixing OER to review the alt text for each image. The alt text that was in the original OER may not accurately explain the relevance of the image to your revision of the OER. As the subject matter expert, you are best situated to determine the purpose of the image and the best alt text.
Describe the image in Image Descriptions
Image descriptions include rich detail and are longer than alt text. Image descriptions convey numbers, trends, and patterns that alt text and figure captions usually won’t describe.
Image descriptions are intended for users who need more detail about the visual information of an image. Often these users will include people who may not use screen reader software but who benefit from more orientation to visual information.
Using color
Consider what your images would look like if they only displayed in black and white. Would any necessary context or content be lost if the color was “turned off?” Images should not rely on color to convey information; if your point requires color, you may need to edit or format the image, so the concepts presented are not lost to those who are color blind or require high contrast between colors.
Example 1: Inaccessible Bar Chart
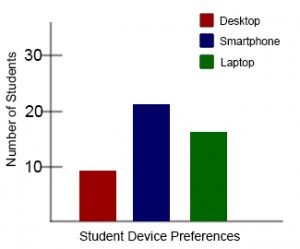
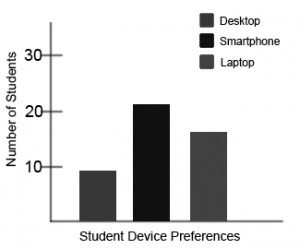
In Chart 1, color is the only means by which information is conveyed. For students who are color blind, have poor contrast vision, or are using a black-and-white print copy (see Chart 2), relevant information is lost.
 |
 |
| Chart 1: In this bar chart, color is the sole means of communicating the data. | Chart 2: This view of the same bar chart displays how the chart might appear to a student who is color blind, or whose device does not display color. All of the meaningful data is lost. |
.
Example 2: Accessible Bar Chart
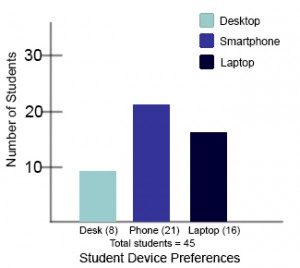
Students who are color blind can distinguish between high-contrast shades. In Chart 3, contextual labels have been added to each bar at the bottom of the chart. Note that the chart will still require an alt tag.

Chart 3: In this view of the bar chart, high-contrast colors have been used so that shading differences will still display in grey scale. Text labels have also been added so that the data is not just being communicated with color.
Decorative images
If an image does not add meaning, i.e., if it’s included for decorative or design purposes only, or if the image is adequately described in the caption and/or surrounding text, it doesn’t need an alt tag. Including alternative text descriptions for decorative images “simply slows the process down with no benefit because the screen-reading software vocalizes the content of the [alternative text description], whether that alternative text adds value or not.”[3]
When the alt tag is left blank, the screen reader will not announce the presence of the image and will skip to the next content.
Test yourself to see if you know the difference between the three ways to make an image accessible:
How To Steps
Select the arrow at the bottom of the slides to see examples, guidance, and tips for using Figure Captions, Alt Text, and Image Descriptions.
Adding Figure Captions, Alt Text, and Image Descriptions in Pressbooks
Select the arrow at the bottom of the slides to navigate through the steps of adding alt text, captions, and image descriptions to your images in Pressbooks.
Help Writing Figure Captions, AltText, and Image Descriptions
Writing figure captions, alternative text, and image descriptions can take a bit of time and focus. The Image Accessibility Creator (through ASU EdPlus,) or Alt Text Generator are AI tools freely available. When you upload your image, it will generate an image description, alt text, figure caption, and more for you to use.
Note: As with all AI, you will need to review the content generated for accuracy before using it.
How to Check Your OER for Accessible Images
Self-Comprehension Check
After reviewing this page, test your knowledge with the questions below.
Licenses and Attributions
“Accessible Images in Pressbooks” by Theresa Huff is adapted from “Images – Accessibility Toolkit – 2nd Edition” by Amanda Coolidge, Sue Doner, Tara Robertson, and Josie Gray for BCcampus, used under a CC BY 4.0 license, and “Writing Figure Captions, Alt Text, and Image Descriptions – Doing the Work: Diversity, Equity, and Inclusion in Open Educational Resources” by Veronica Vold for Open Oregon Educational Resources, used under a CC BY 4.0 license. “Accessible Images in Pressbooks” is licensed under CC BY 4.0.
- "Web Content Accessibility Guidelines (WCAG) 2.0: Guideline 1.1," W3C, accessed March 27, 2018, http://www.w3.org/TR/WCAG20/#text-equiv. ↵
- "Web Content Accessibility Guidelines (WCAG) 2.0: Guideline 1.4.1," W3C, accessed March 27, 2018, http://www.w3.org/TR/WCAG20/#visual-audio-contrast. ↵
- "Top 10 Tips for Making Your Website Accessible," UC Berkeley: Web Access, accessed March 27, 2018, https://webaccess.berkeley.edu/resources/tips/web-accessibility#accessible-alt. ↵
